Les langages de programmation du Web
Précédent Sommaire 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 Suivant
18. Un client Web en Python
Nous utiliserons le module urllib de Python pour nous connecter directement à une page Web, avec passage de variables par la méthode POST.
Ainsi, sans passer par un navigateur, nous allons créer un compte avec le même résultat que le formulaire HTML de l'application 14. Création d'un compte.
Notez bien qu'il s'agit d'un programme Python "classique" qui a la particularité de communiquer avec un serveur Web : ce n'est pas une ressource CGI-Python d'un serveur Web !
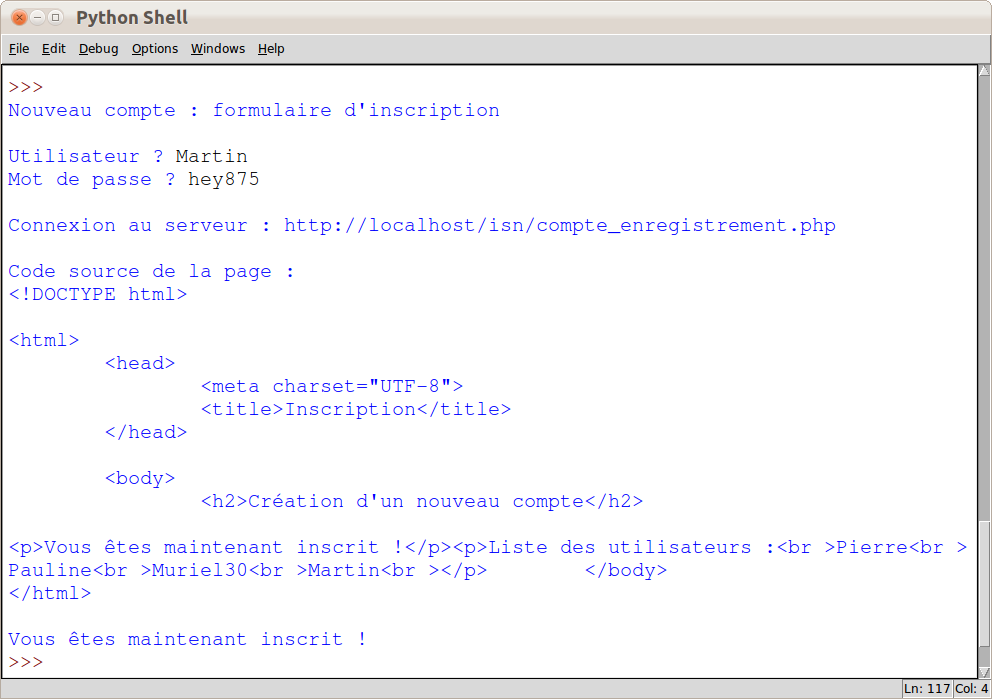
En mode console
Script client_http_creation_compte.py (à placer n'importe où : je répète que ce n'est pas une ressource CGI-Python du serveur Web !) :

# -*- coding:utf-8 -*-
# script client_http_creation_compte.py
# client HTTP en Python 2.7
import urllib
print "Nouveau compte : formulaire d'inscription\n"
utilisateur = raw_input("Utilisateur ? ")
motdepasse = raw_input("Mot de passe ? ")
url = "http://localhost/isn/compte_enregistrement.php"
# url = "http://localhost/cgi-bin/compte_enregistrement.py"
# url = "http://fsincere.free.fr/isn/langages_web/doc/compte_enregistrement.php"
# paramètres du serveur Proxy
# exemple : proxy = {'http':'http://172.16.0.1:3128'}
# pas de proxy : proxy = {}
proxy = {}
# méthode POST
parametres = urllib.urlencode({'User':utilisateur,'Password':motdepasse})
try:
sock = urllib.urlopen(url,parametres,proxies=proxy)
print "\nConnexion au serveur :",url
codehtml = sock.read()
sock.close()
except:
print "La connexion au serveur a échouée"
else:
print "\nCode source de la page :"
print codehtml
if "Vous êtes maintenant inscrit !" in codehtml:
print "Vous êtes maintenant inscrit !"
elif "Erreur : Formulaire incomplet !" in codehtml:
print "Erreur : Formulaire incomplet !"
elif "Erreur : les caractères autorisés sont : a-z A-Z 0-9 _" in codehtml:
print "Erreur : les caractères autorisés sont : a-z A-Z 0-9 _"
elif "Erreur : le nom d'utilisateur" in codehtml:
print "Erreur : le nom d'utilisateur",utilisateur,"existe déjà !"
elif "Valeurs invalides !" in codehtml:
print "Valeurs invalides !"
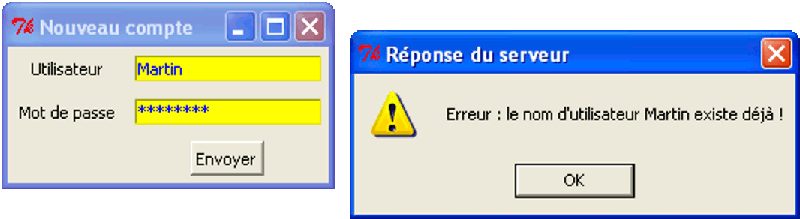
En mode graphique
La même chose avec une interface graphique :

# -*- coding: utf-8 -*-
# script client_http_gui_creation_compte.py
# (C) Fabrice Sincère
# client HTTP en Python 2.7
import urllib
from Tkinter import *
from tkMessageBox import * # boîte de dialogue
url = "http://localhost/isn/compte_enregistrement.php"
# url = "http://localhost/cgi-bin/compte_enregistrement.py"
# url = "http://fsincere.free.fr/isn/langages_web/doc/compte_enregistrement.php"
# paramètres du serveur Proxy
# exemple : proxy = {'http':'http://172.16.0.1:3128'}
# pas de proxy : proxy = {}
proxy = {}
def Connexion():
# méthode POST
parametres = urllib.urlencode({'User':utilisateur.get(),'Password':motdepasse.get()})
try:
sock = urllib.urlopen(url,parametres,proxies=proxy)
print "\nConnexion au serveur :",url
codehtml = sock.read()
sock.close()
except:
showerror('Erreur','La connexion au serveur a échouée')
Mafenetre.destroy()
else:
print "\nCode source de la page :"
print codehtml
if "Vous êtes maintenant inscrit !" in codehtml:
showinfo('Réponse du serveur','Vous êtes maintenant inscrit !')
Mafenetre.destroy()
elif "Erreur : Formulaire incomplet !" in codehtml:
showwarning('Réponse du serveur','Erreur : Formulaire incomplet !')
elif "Erreur : les caractères autorisés sont : a-z A-Z 0-9 _" in codehtml:
showwarning('Réponse du serveur','Erreur : les caractères autorisés sont : a-z A-Z 0-9 _')
elif "Erreur : le nom d'utilisateur" in codehtml:
showwarning('Réponse du serveur',"Erreur : le nom d'utilisateur "+utilisateur.get()+" existe déjà !")
elif "Valeurs invalides !" in codehtml:
showwarning('Réponse du serveur','Valeurs invalides !')
# Création de la fenêtre principale (main window)
Mafenetre = Tk()
Mafenetre.title('Nouveau compte')
# Création d'un widget Label
Label(Mafenetre, text = 'Utilisateur').grid(row=0,column=0,padx=5,pady=5)
# Création d'un widget Entry (champ de saisie)
utilisateur = StringVar()
Champ0 = Entry(Mafenetre,textvariable=utilisateur,bg ='yellow',fg='blue')
Champ0.focus_set()
Champ0.grid(row=0,column=1,padx=5,pady=5)
# Création d'un widget Label
Label(Mafenetre, text = 'Mot de passe').grid(row=1,column=0,padx=5,pady=5)
# Création d'un widget Entry
motdepasse = StringVar()
Champ1 = Entry(Mafenetre,textvariable=motdepasse,show='*',bg='yellow',fg='blue')
Champ1.grid(row=1,column=1,padx=5,pady=5)
# Création d'un widget Button
Button(Mafenetre,text='Envoyer',command=Connexion).grid(row=2,column=1,padx=5,pady=5)
Mafenetre.mainloop()
Contenu sous licence CC BY-NC-SA 3.0
Fabrice Sincère ; version 1.5.5
Contacter l'auteur